안녕하세요 여러분!

제가 UX/UI 분석을 연습할 겸, 또 연습한 분석 자료를 여러분들께
공유하면서 다른의견이나 조언을 얻으며 서로 소통하고 싶어
제 블로그를 통해 UX/UI개선점을 분석하고 가상의 To-be화면을 만드려 보려고 합니다.
그 첫번째는 11번가입니다!
제가 11번가 앱을 참 자주 이용하는데요?
11번가가 다양한 서비스를 시도하는 것 같은데 초큼만!
개선하면 좋을 것 같은 개선 포인트를 정리해 보았습니다.
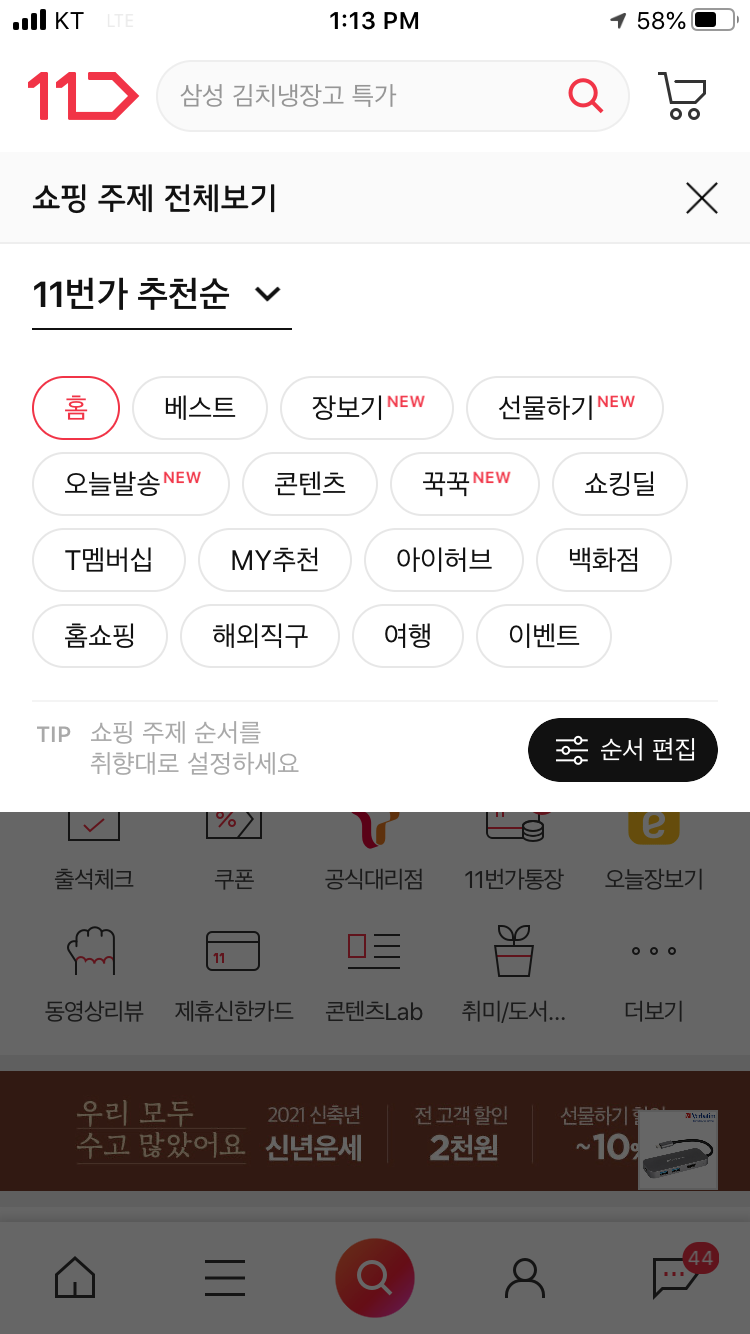
01 메인화면 쇼핑 주제 전체보기


문제 1) 인지 하기 어려운 버튼
처음에 저 상단에 위치한 화살표가 화면 맨 아래로 가는 버튼인가 하는 생각이 들었습니다.
그러한 것이 보통 Top 버튼이 오른쪽의 위치에서 레이어가 겹쳐져 있으며 floating 되어있는 경우가 많아서
처음에는 이런 역할을 하는 버튼이라고 생각했습니다.
아래 이미지 왼쪽은 카테고리 확장 버튼이고 오른쪽은 11번가의 Top 버튼입니다.
(Top버튼: 페이지의 가장 상단으로 한 번에 보내주는 기능)


UX Design Principle - Provide strong information scent
동작을 실행했을 때 발생할 일을 예상할 수 있게 만들어 줍니다
저는 저 화살표를 눌렀을 때 나오는 버튼도 좀 아쉬웠습니다.
아래 이미지처럼 버튼이 나오는데, 저는 약간 이런 버튼을 보면
중복 선택하는 버튼처럼 느껴져서, 기존의 상단 버튼을 그대로 갔으면 좋았을걸
하는 아쉬움이 들었습니다.

UX Design Principle - Strive for consistency
동일한 기능과 조작이 들어가는 곳에는 동일/유사한 표현의 일관성을 지킵니다.
해결 화면

아래 As is - Tobe 화면처럼 개선해보았습니다.

02 꾹꾹 (동영상 리뷰 기능)

문제 1) SNS 같은 기능을 가져왔으나, 핵심 커뮤니티기능은 없음
11번가는 꾹꾹이라는 나름 미는 것 같은(?) 서비스가 있어요.
이게 뭐냐 하면, 리뷰를 더 이상 글이 아닌 영상으로 볼 수 있게 만든 서비스입니다.
그래서 다양한 상품의 영상 리뷰를 모아 볼 수 있는 기능이에요 ㅎ
그런데 저는 이게 광고인지,, 진짜 후기영상인지 알 수가 없더군요...
그래서 댓글 같은 다른 사람들 반응을 보고 싶은데 없더라고요
문제 2) 꾹 기록 확인 불가
또 여기서 제가 한 번은 괜찮은 제품의 리뷰를 봐서 꾹을 눌렀습니다!
(꾹은 좋아요 같은 기능)
근데 꾹 누른 거를 다시 확인할 수 있는 버튼이
어딜 가도 없더라고요;;
그래서 그 상품을 까먹었답니다ㅜㅜㅜ
해결화면

아래 As is - Tobe 화면처럼 개선해보았습니다.
꾹은 '나의11번가'들어가서 '꾹 활동보기'로 그동안 누른 꾹을 확인할 수 있게 만들었습니다.
다음은 꾹 버튼을 오른쪽으로 옮기고 댓글 기능도 추가했답니다.

여기까지 UX/UI 분석 첫 번째로
11번가를 분석해보았습니다! 어떠셨나요?
공감 가는 부분이나 추가됐으면 하는 것들 댓글로 남겨주시면 감사하겠습니다 ㅎㅎ
다음에는 제가 가끔 취미로 게임하는, 롤충유저인데요
이번에 롤(League of Legend)의 상점 아이템창 UI가바뀐거 아시나요?
이게 바뀐거 라고 하기에는 엄청 불편하더라구요.
이걸 한번 분석해보도록 하겠습니다 ㅎㅎ